Creative Process
My Work Flow
Storyboard
A storyboard is a great place to start for projects that are in need of more direction prior to creating the UI. This will help shape the user journey throughout the website defining the project goals. This process helps provide a clear sense of what's really important for users.
Wireframe
Using Figma I'll create a low fidelity wireframe displaying the general layout of each page. The client and team involved with the project will receive a link where they can add feedback prior to moving forward to the next stage. Most of the page layouts and navigation will be built during this step.
Prototype
A high fidelity prototype which includes a visual hierarchy of design elements, colors, images, font sizes & families will be created based off the wireframe. All user interaction will be designed and implemented within Figma and/or Framer. A link will then be provided to the client and team involved where feedback can be provided prior to moving forward with user testing.
User Testing
The website will then be sent to 3-5 users for testing where they'll record their journey throughout the website and talk about any areas where they needed more direction. I'll provide questions related to the website which they'll answer during the testing to help improve the users results.
HTML/CSS
Once all user testing has been completed and edits have been applied to the prototype I'll move forward with coding out a responsive design which matches both the mobile and desktop view displayed on the high fidelity prototype adhering to the latest W3C and ADA guidelines.
Development
I'll then create re-usable components out of each section of code by integrating it into a reactive framework such as Vue.js or React. If a database is being used static content will be converted into dynamically generated content.
Who Am I?
Professional Experience
Seasoned Front-End Developer with over 19 years of experience in design and development. I thrive in fast-paced environments working either with a team or independently. I've worked for enterperise level companies where we practiced the agile methodolgy of project management working in teams as well as smaller design studios where I both managed projects myself as well as handled the implementation.
As technology has evolved over the years I've managed to keep up with all of the latest tech trends and applications. I have a constant desire to learn through online courses, books, tech conferences and colleagues that I've worked with. I can take a project through every stage of development, starting with the UI/UX design where I create a functional/tested prototype followed by coding a responsive design using a mobile first approach and then integrating it into a JavaScript framework such as Vue.js or React for a rich/dynamic and lightweight end product with a solid user experience.
Front-End
Developer
Portfolio
Latest Projects
Case Study
The Project
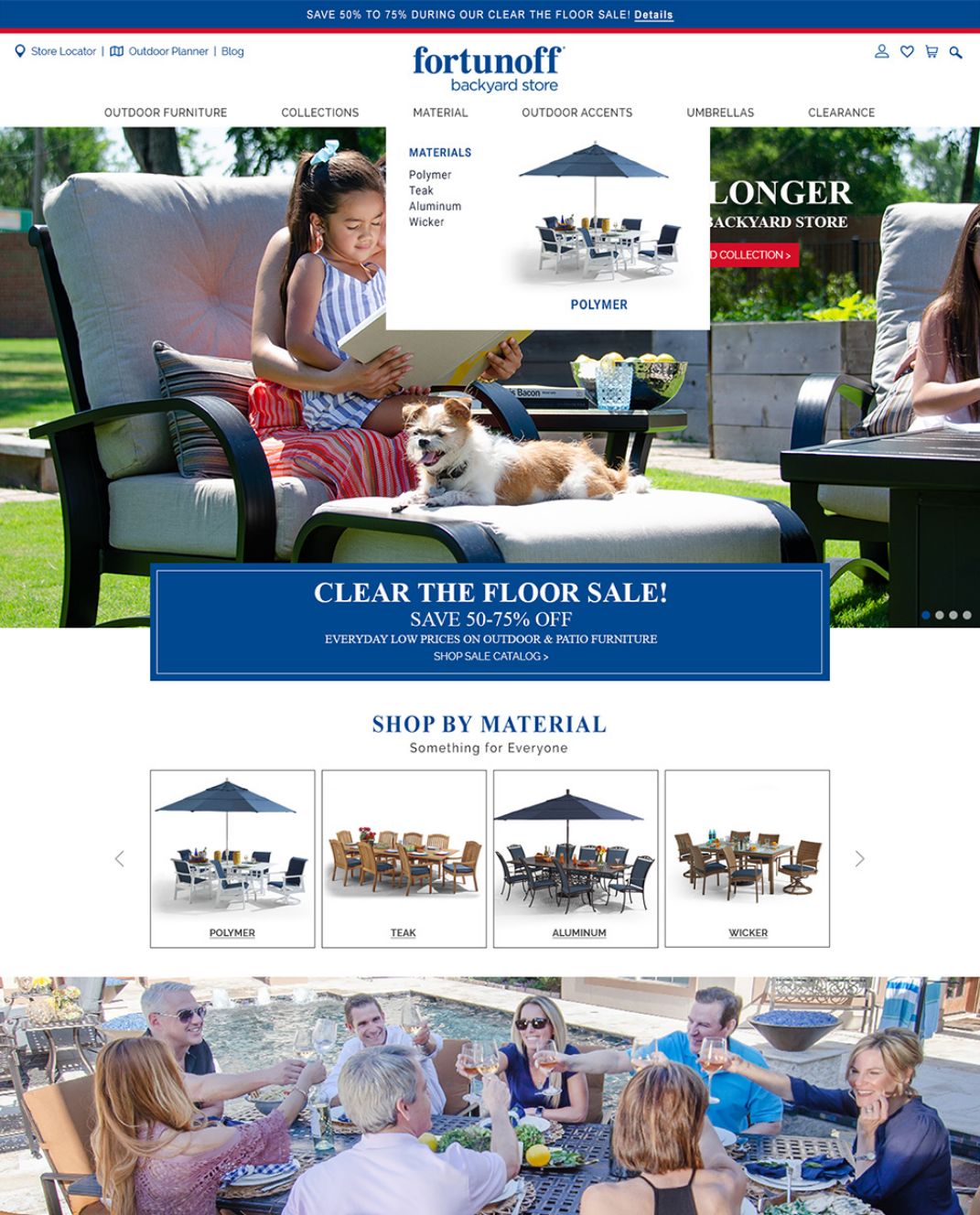
Fortunoff Backyard Store has multiple locations throughout New York, New Jersey, Connecticut, Delaware, Pennsylvania, and Florida as well as a sister company based out of Texas. They sell high quality Outdoor Patio Furniture with a variety of different styles and materials to choose from.
The goal of this project was to redesign both Fortunoff Backyard Store and Chair King while maintaining consistent branding between the two sites. We also needed to develop an ecommerce solution which offered product/content tailored to each geographical location.
The Challenge
The two most important feature requests Fortunoff asked for was a way to offer the user the ability to shop by material with a filter by collection option and a way for users to easily find the nearest store location. Our platform didn't offer a solution for either of these requests out of the box.

The Solution
For the shop by material solution I started out by implementing a dropdown navigation which included a product image on hover allowing each material stand out. Once the user selects a material their directed to a landing page which features a left navigation listing all collections associated with the material followed by a hero image and product category thumbnails on the right. This created a much more visually oriented search which is also what the client wanted. Because the platform could not support data in this format I used ajax and web service requests to pull the specific data needed for each section allowing the landing pages to still use our dynamic product data.
The store locator was the next most important feature request. To accommodate this request, I created a tabbed based UI which offered a "Find a Store" and "Locations" page. We used a third-party store locator solution for the "Find a Store" page which checks a user's IP address and displays all stores within a 100-mile radius. The locations page was needed in conjunction with "Find a Store" as a way to allow users traveling in another state to find a store.
Fortunoff Backyard StoreChair King
Clients I've worked with
Get In Touch
Connect with me

Feel free to reach out to me if you would like my support with either a website or application. I'm available for both contract work or full time depending on my current availability at that time. You can either fill out the contact form or call me directly at the number below. If you choose to fill out the form please submit a full description of the type of work/project you would like my support with and I'll get back to you as soon as possible. I'm also available for any questions you may have on UI/UX Design or Front-End Development.